TYPOGRAPHY - PROJECT 1
03.10.18 - 24.10.18 (Week 6 - Week 9)
Catherine Starlie (0336261)
Typography
Project 1 - Text Formatting & Expression
LECTURES
Lecture 7: Types of Fonts, Text / Tracing-Kerning & Letterspace
10.10.18 (Week 7)
This week's lecture was about knowing types of fonts.
Reference List: http://thinkingwithtype.com/text/
And the 3rd page and back cover are the same with the previous one.
And, for the latest attempt, I tried to add something for the 3rd page and back cover, and even change the position of the text.
FEEDBACK
Week 7
General feedback: Mr. Vinod gave us an example of blog and he also recommended to read more books. Specific feedback: Mr. Shamsul said that I should make my sentences more legibility and I need to know which word I should highlight or not.
Week 11
Online feedback: Mr. Vinod showed me back my works and there aren't any shape of it, alignment, rhythm, or even balance. He also send me some examples.
Week 12
General feedback: Mr. Vinod and Mr. Shamsul told us to make our pdf file into public.
Specific feedback: Mr. Vinod and Mr. Shamsul said that I didn't need to express those names on the 3rd page. They also told me to put my blog (project 1 and project 2) to the labels (typography).
REFLECTIONS
EXPERIENCES
Week 7
I felt good with how my alignments worked but not with the kernings.
Week 8
It's kinda hard because I think that I used instinct more than theory.
OBSERVATIONS
Week 7
Everyone also has a hard time to do the kernings.
Week 8
Observed some famous graphic designer's works and some of my classmate's works.
FINDINGS
Week 7
I found out that people choices are different towards the alignment and kernings.
Week 8
I found out that there are many ways to express it after seeing some classmate's works.
FURTHER READINGS
Week 7
Legibility has been described as a 'certainty of deciphering'. Legibility in its most basic sense does indeed consist of the deciphering of verbal and numerical information. All writing systems, to be legible, must be observe two laws. First, the letterforms within system must show sufficient formal contrast to allow efficient recognition of the individual characters. Second, they must show sufficient formal harmony to allow efficient eye travel.
Catherine Starlie (0336261)
Typography
Project 1 - Text Formatting & Expression
LECTURES
Lecture 7: Types of Fonts, Text / Tracing-Kerning & Letterspace
10.10.18 (Week 7)
This week's lecture was about knowing types of fonts.
Font come in many designs, the differences are subtle while others aren’t. Font divided into:
1. Serif: the most common text, can be used as headlines too, refer too the little feet or arms that hang off the end of letter strokes. There are 3 sub categories:
Old style, modern, square serif
2. San serif: fonts without serif, usually have an overall even stroke weight which creates little contrast for the letters. It also can evoke a more modern look for report, but sometimes it can be hard to read compare to serif font.
And both serif and san serif have its own pros and cons.
3. Display: decorative fonts and designed to be used as attention (as headline fonts), rarely be used as body copy fonts.
4. Script: designed to mimic handwriting, designed to touch one another. May be more traditional type used for formal invitations. Won’t recommend to used in all capital letters.
5. Text: based on the hand-drawn letter made by early monks for religious books, have an “old-world” feel.
6. Mono-spaced: proportionally spaced, is smaller characters take less space than the larger one.
(Example courier is a common monospaced font)
7. Dingbats: symbol which are small pieces of art to enhance the design.
Small caps are good for subheads or the first line of paragraph while all caps used subheads and headlines but should never be used for long sentences and emphasis
And we were told that when designed, we should use lower case numerals for numbers. And usually people doesn’t read individual words, but they read pattern, etc. So it must be equal amount of light and dark area.
We also learnt about kerning, letterspace, and tracking:
- Kerning: automatic adjustment of space between letters.
- Letterspace: adding space between letters.
- Tracking: addition or removal in a word or sentence. Divided into 3 which are:
1. Normal tracking,
2. Tight tracking,
3. Loose tracking.
 |
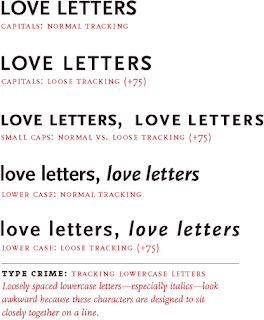
| Example of Normal and Loose Tracking with Caps, Small Caps, and Lower Case |
| Example of Loose and Tight Tracking |
Reference List: http://tassepatufutsal.com/what-is-tracking-in-graphic-design/what-is-tracking-in-graphic-design-leading-definition-typography-graphic-design-term-typography-download/
Reference List: http://smad.jmu.edu/shen/webtype/alignment.html
After that, we learnt about alignment and where should we used it.
Article: left align
Few info: centred
Right align opposite of left align
Justified: known as ‘rivers’
 |
| Example of Alignment and The Meaning |
Lecture 8: -
17.10.18 (Week 8)
No lecture for today as we continued our project.
INSTRUCTIONS
PROJECT 1 (Week 7 - 8)
This project is about creating a book of chosen sentences we choose to express by using an article we are given with, starting by formatting the article by using left, right, centre, and justified alignment.
After that, we continued by choosing an alignment to use and words to express from sentences.
After receiving feedback from Mr. Shamsul, I tried to change again but unfortunately I don't save it.
17.10.18 (Week 8)
No lecture for today as we continued our project.
INSTRUCTIONS
PROJECT 1 (Week 7 - 8)
This project is about creating a book of chosen sentences we choose to express by using an article we are given with, starting by formatting the article by using left, right, centre, and justified alignment.
 |
| Fig 1.1.1 Right Alignment |
 |
| Fig 1.1.2 Justified Alignment |
 |
| Fig 1.1.3 Left Alignment |
 |
| Fig 1.1.4 Centre Alignment |
After that, we continued by choosing an alignment to use and words to express from sentences.
 |
| Fig 1.2.1 First attempt of Front cover |
 |
| Fig 1.2.2 First attempt of first page |
 |
| Fig 1.2.3 First attempt of second page |
 |
| Fig 1.2.4 First attempt of third page |
 |
| FIg 1.2.5 First attempt of back cover |
Then I tried changing it again. (Sorry, using a screenshot to be in hurry try the other style)
 |
| Fig 1.3.1 Forth attempt of front cover |
 |
| Fig 1.3.3 Forth attempt of first page (right page) |
 |
| Fig 1.3.2 Forth attempt of second page (right page) |
After that, I tried to fix my 1st and 2nd page by moving, adding, or even deleting some parts.
 |
| Fig 1.4.1 Try something different for the second page |
 |
| Fig 1.4.2 Try something different for the second page |
 |
| Fig 1.4.3 Try something different for the first page |
 |
| Fig 1.4.4 Try something different for the first page |
 |
| Fig 1.4.5 Try something different for the first page |
 |
| Fig 1.5.1 before the final attempt for the front cover |
 |
| Fig 1.5.2 before the final attempt for the first page |
 |
| Fig 1.5.3 before the final attempt for the second page |
 |
| Fig 1.5.4 before the final attempt for the third page |
 |
| Fig 1.5.5 before the final attempt for the back cover |
After that, I fixed the 3rd page
 |
| Fig 1.6.1 Final attempt for the front cover |
 |
| Fig 1.6.2 Final attempt for the first page |
 |
| Fig 1.6.3 Final attempt for the second page |
 |
| Fig 1.6.4 Final attempt for the third page |
 |
| Fig 1.6.5 Final attempt for the back cover |
 |
| Fig 1.7 Thumbnails |
Fig 1.8 Embedded PDF file of the latest attempt
 |
| Fig 1.9.1 Hardcopy of front cover |
 |
| Fig 1.9.2 Hardcopy of first page |
 |
| Fig 1.9.3 Hardcopy of second page |
 |
| Fig 1.9.4 Hardcopy of third page |
FEEDBACK
Week 7
General feedback: Mr. Vinod gave us an example of blog and he also recommended to read more books. Specific feedback: Mr. Shamsul said that I should make my sentences more legibility and I need to know which word I should highlight or not.
Week 11
Online feedback: Mr. Vinod showed me back my works and there aren't any shape of it, alignment, rhythm, or even balance. He also send me some examples.
Week 12
General feedback: Mr. Vinod and Mr. Shamsul told us to make our pdf file into public.
Specific feedback: Mr. Vinod and Mr. Shamsul said that I didn't need to express those names on the 3rd page. They also told me to put my blog (project 1 and project 2) to the labels (typography).
REFLECTIONS
EXPERIENCES
Week 7
I felt good with how my alignments worked but not with the kernings.
Week 8
It's kinda hard because I think that I used instinct more than theory.
OBSERVATIONS
Week 7
Everyone also has a hard time to do the kernings.
Week 8
Observed some famous graphic designer's works and some of my classmate's works.
FINDINGS
Week 7
I found out that people choices are different towards the alignment and kernings.
Week 8
I found out that there are many ways to express it after seeing some classmate's works.
FURTHER READINGS
Week 7
Letterwork: Creative Letterforms in Graphic Design by Brody Neuenschwander
 |
| Front cover |
Reference List: Neuenschwander, B. (1995). Letterwork: Creative Letterforms in Graphic Design
https://www.amazon.com/Letterwork-Creative-Letterforms-Graphic-Design/dp/0714829099
https://www.amazon.com/Letterwork-Creative-Letterforms-Graphic-Design/dp/0714829099




Comments
Post a Comment